Enhancing client-stylist communication
Overview
In this project, I leveraged my prior expertise as a stylist to explore the salon industry and unearthed an exciting opportunity to improve communication.
The outcome? A streamlined virtual consultation app, aligning stylists and clients well in advance of their appointment time.
Background
Imagine challenging a few people to demonstrate the measurement of an inch using the gap between their thumb and finger. Most likely, no two measurements would line up.
Now think about how much time it would take for even just two of those people to decide on the length of an inch without a ruler.
When you’re a stylist, time is money.
Frequently, stylists have between 5-10 minutes to learn about your hair history, get on the same page about what look you’re going for, and make educated recommendations.
How can I make the consultation process more efficient while enhancing overall communication?
Problem Statement
Clients often struggle to effectively communicate their haircut preferences to stylists, primarily due to verbiage differences, time constraints, and a lack of shared visual references.
For clients, this may mean weeks of bad hair days- which is bad enough! But for business, the best case scenario is that the business incurs increased time and financial loss by having the client return for adjustments or corrections, but at its worst, the business experiences the loss of a customer and takes a hit to their reputation.
High Level Goals
Increase client satisfaction through improved communication with stylists.
Reduction in miscommunication-related issues, leading to consistent and positive results.
Achieving 80% user adoption within the first 3 months
Assumptions & Risks
Significant risk of data being skewed as I am often speaking from personal experience
Interview subjects may be less likely to be honest about pain points and experiences
Majority of participants are my former clients, causing the research to be limited to a specific age group and locale (Southern United States). More research is needed to determine whether the user journey looks different for minority communities.
My principal target: level up the communication aspect of the salon experience.
Phase 1: Research & Discovery
Competitive Analysis
I knew that industry standard for communication outside of the chair is a consultation form. A long survey style form with lots of open ended questions that would be sent to a salon with a booking request. I had one on my salon website as well.
Were there innovations in the salon consultation space? I did a competitive analysis to find out.
Surveys
After designing the survey and completing a cognitive interview analysis I sent the survey to many of my previous clients and received responses from 17 users who had done a consultation with a new stylist within the last 3 months. The survey ,which measured factors such as perceived effort, cost, and rate of success as well as examined source material and process for users finding references for their appointment, found that the majority of users are utilizing google searches to find hairstyle inspiration and are most often frustrated because they aren’t sure how to search for what they are picturing in their mind.
The most compelling response was that when users are in a consultation with a hairdresser, 88% responded that being understood was the most important factor.
User Interviews
5 participants, each of which had filled out the survey and met the criteria. I wanted to understand the needs, pain points, and goals of a person consulting with a beauty professional for the first time, as well as distill the journey down into a common experience.
I chose the “jobs to be done” methodology for these interviews, so the goals looked like:
Understand what the user is trying to accomplish during a consultation
Explore the journey from the decision to book a haircut to the end of the consultation
Uncover key motivations
Identify pain points
Understand the decision making process
Key Insights
Before the interview, the survey highlighted the majority of users are utilizing google searches to find hairstyle inspiration and are most often frustrated because they aren’t sure how to search for what they are picturing in their mind. During the interviews, the main themes were effective communication, trust, and personal customization. The most common anxiety among users was a fear of not being heard or understood.
-
Having better descriptive terms associated with images of styles you like can make it easier for people to communicate their preferences. Users reported being concerned that they would not be speaking the shared language as the professionals.
“I worry that I'm making their job more difficult by not having the right words to explain what I want.”
-
Reference photos are invaluable for effectively conveying desired styles, providing a visual starting point, and ensuring a shared understanding between clients and stylists. One user described a total of 5 hours trying to find the right photos.
“I'm the one providing [reference photos] . It's not something that a stylist has usually offered which is weird, recognizing that it is entirely a visual outcome that we're going for here?
-
As a stylist, part of the work is educating the client about the projected care needs for a specific style, so texture and type (thick, frizzy, etc) are essential to know before a recommendation can be made. For businesses, this information is crucial to product sales as well. Many clients do not understand their own hair without visual references.
“After my pregnancy, my hair texture changed. I was clueless about how to style it or what type it is.”
-
Realistic expectations were important, especially in terms of the effort required to style and maintain a certain haircut. When users were able to communicate their realistic habits without feeling judged, they felt more confident with the stylist and more comfortable with the outcome.
“My best results have been when I've been brutally honest about how lazy I am and how little effort I'm going to put into my hair and what I'm most likely going to do with it.”
-
Trusting the stylist's expertise and being open to their guidance and recommendations were important to users feeling comfortable and confident. Communication is the key to trust and the more thorough and fluent, the better.
“What that makes it feel easy is when a stylist that seems very accepting and open to conversation and giving me direction. And it doesn't seem to matter if I use the wrong words because they’re showing me they’re translating what I’m saying into what I want. “
Research Results
After completing the interviews, a clear theme began to emerge.
Users reported anxiety and frustration when faced with the challenge of communicating their desires and abilities as a new client with a stylist that has access to tools, technical knowledge, and experience, as well as their own sense of design.
This illustrates an opportunity for a creative solution that allows users to use visuals to communicate their starting point, their desired features, and generate personalized recommendations before they find themselves in a stylist’s chair.
User Persona
To make all that research personal and tangible, I created a star to help guide my project from here on out. Meet Emily!
Phase 2: Ideation & Design
Emily’s Problem
She's getting a new haircut but is undecided about what to ask for despite browsing Pinterest and Instagram for weeks.
She's anxious about explaining her style, describing what she likes, and hopes the stylist can understand and suggest ideas.
Business Considerations
While everyone can access google, a tailored approach to understanding your hair and discovering new options for it does not exist. As a designer, the opportunity to assist users was certainly alluring.
However, after a long career as a salon owner, I knew a product like this would be a huge benefit for business as well. Stylists save time and improve communication, while salons create buzz by partnering with the app for marketing and providing tailored recommendations for products and service providers.
Each of these factors has the effect of an increase in average sales as well as improved reputation and increased brand awareness via P2P Marketing.
So how can I design for…
Fluency between industry terms and colloquial verbiage when describing hair styles
A non judgemental way to communicate and educate regarding habits and routines
Guidance about the suitability and maintenance of different styles
More than 5 minutes to achieve all of these things
Feature Exploration
Initially, I came up with a feature list a mile long to solve this problem, including hair analysis, education, and even an e-commerce feature. While that soaring vision was great for never running out of ideas when it comes time to scale my product, I met with my peers and mentor to discuss what would be the Minimum Viable Product that would support Emily’s main journey : simplifying the consultation process and bridging the communication gap between her and a new stylist before she gets to the salon.
Key Features
Interactive Questionnaire: Clients are guided through a series of questions to help them articulate their desired hair styles, incorporating visual aids and prompts.
AI Analysis: The app employs AI algorithms to interpret clients' responses and extract key information about their desired looks.
Consultation Summary: A summary of clients' input, preferences, and recommended styles can be generated and shared with the stylist virtually or during the consultation.
User Journey
I know from a decade in the salon that the minimum requirements are exploratory questions and stylist (or, system) feedback. I narrowed down the feature list to the very most essential (MVP) features for a consultation and created this user journey.
Site Map
I took all the original features I’d dreamed up and put them in a sitemap as a prioritization exercise. Comparing that to the user journey allowed me to narrow the features into a Minimum Viable Product and guide my progress as I moved on to the Lo Fi Wireframes.
Phase 3: Wireframing & Prototyping
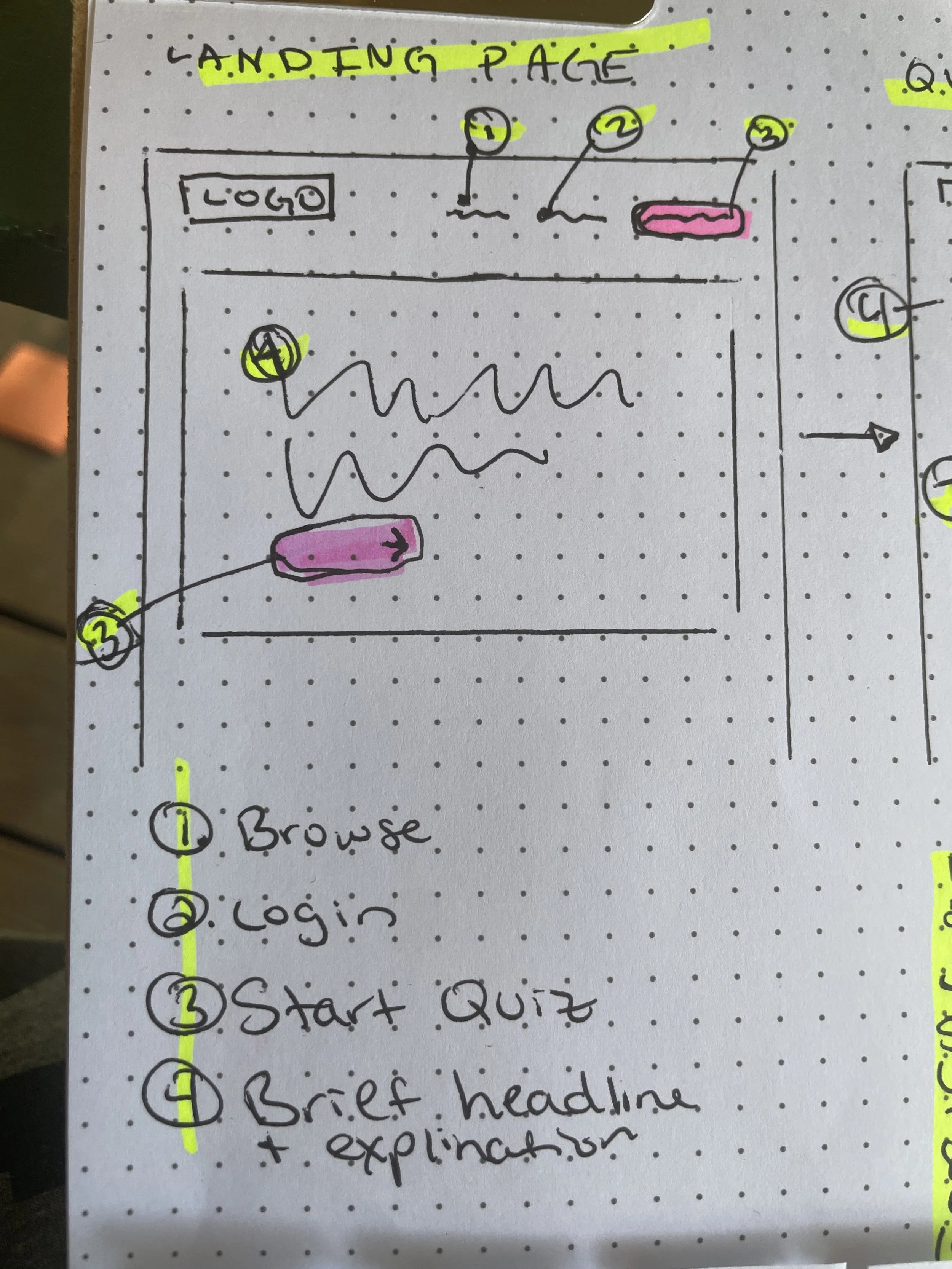
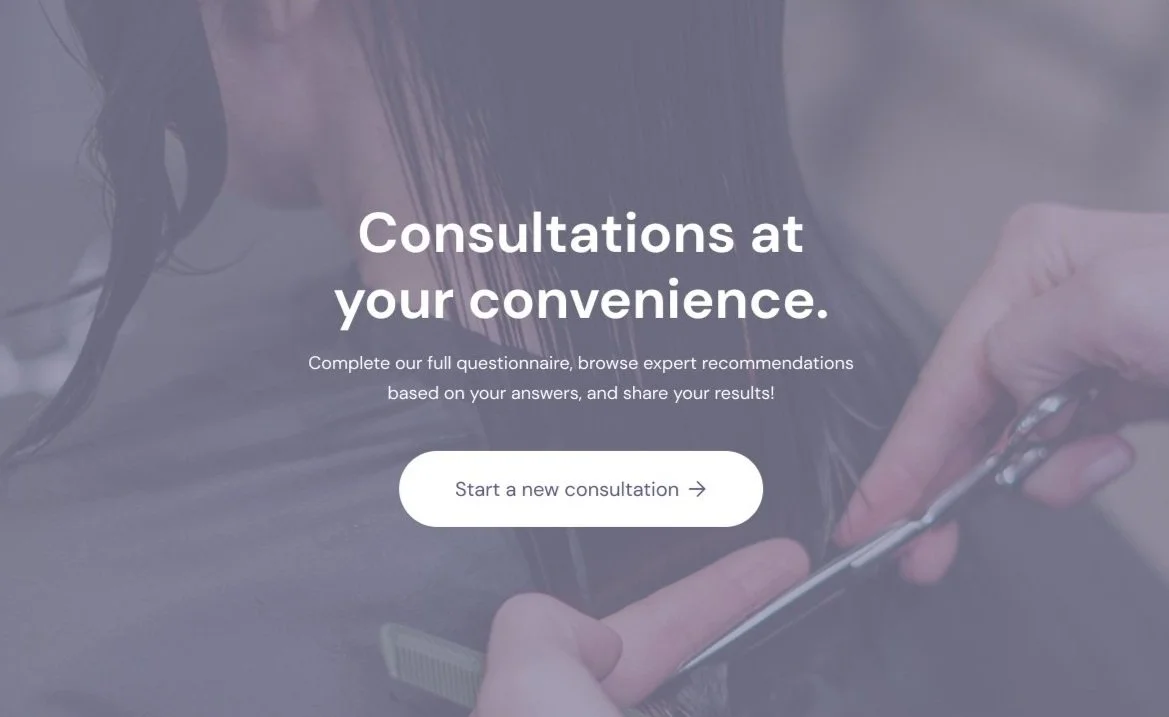
Above, you’ll find my annotated sketches which I quickly converted into mid-fidelity wireframes and a rough prototype. I used this prototype to complete a short round of usability tests by taking the design into the salon and speaking with stylists about the task flows and specefically the consultation questions.
The consultation screens provided the added challenge of getting the wording just right, as it posed the risk of misunderstandings causing the opposite of the intended result, making the stylist’s effort greater due to incorrect information being provided.
Several revisions were needed for both the copy and the visual references adjusting for quality insights both from my peers in the salon as well as experienced designers.
The final version that went on to User Testing had 3 key areas of revision:
Remove unnecessary clutter by eliminating options to edit answers, removing social links, and streamlining button copy.
Clarification of consultation questions by making improvements to visual references, eliminating industry jargon for enhanced user understanding, and narrowing the scope to focus specifically on haircuts, eliminating the need for less concrete answers.
Improved navigation by moving the stylist selection to the beginning of the flow, combining sections for a more efficient user journey, and adding clear pagination and UI feedback such as state indication on the cards.
Branding & Typography
I also dialed in the branding during this time. Here, you can see a few different versions of the logo, the typography, buttons, and colors as well as the vibe of the photos.
Phase 4: Usability Testing
For user testing, I met virtually with previous clients of mine. I had closed my salon within the last year, as they all had recent experience having a consultation with a new stylist.
The most important thing I wanted to check for, outside of general usability, was:
to validate the wording of each consultation question, checking for biases such as industry terminology, inclusivity, and fluency
Evaluate the efficiency of the app in sending consultation summaries to stylists.
Check for clarity and understanding of the AI refinement process
Following the insight mapping, I broke each area into its theme or intent, and arranged them on this matrix to guide myself in prioritizing the action items for the most relevant themes. Using this method, I was able to sort the next steps from most urgent to least and create a roadmap for revisions.
Test Results
After doing 7 tests, where I met users online and helped them finish certain tasks, I looked back at the records for each test and added the most important takeaways to my notes. Following the interviews, I sorted all of the relevant feedback into high-level categories, first into their respective features/pages and then I looked for patterns by affinity mapping.
Prioritized Results
DO IT NOW
Delete share page and make it a share icon✅
Put a limit on reference matching or refine copy to indicate you can do as many as you like ✅
Reverse thumbs up & down to match copy ✅
Rewrite header 2 on summary page to be shorter and add more expectation management ✅
Change the share page to a share button on a popup✅
DO IT NEXT
Clarify copy to indicate where the information is going (on the first popup and on the text box on the summary)
Add information about how long the questionnaire is to avoid anxiety
Make pagination clickable
Edit for consistency in copy tone
Make checkmark clickable on final popup✅
DO IT IF THERE'S TIME
Remove low maintenance from one or the other slide
Add affordance to show horizontal scrolling
Add an option for user to add a photo before you send the summary
Audit the order of the answers to be organized by effort (low to high)
Conclusion
I looked into my past to discover and design a Digital Consultation Assistant could viably improve communication between clients and stylists in the beauty industry. A significant portion of interviewees expressed excitement about the idea and wanted to know when the product would go live, so I plan to start developing this software as a service. start here.
Reflections
What I enjoyed
This was my first foray back into the salon industry since I closed my business in February 2023 and it was fun and challenging to work on a project when I knew the subject matter so thoroughly. I am a naturally curious person and I always enjoy the research and testing phases. The opportunity to do them with my previous clients and digging into their experience was the most enjoyable part of this project.
What I learned
UI was the highlight area of growth for me during the course of this project. There were some complex interactions that I got to animate, and both found creative ways to work around the design (such as a temporary popup) and then learning the better way (animating a state change) during the building of the prototype.
What I would do differently
If I were to start this project again, I’d meet with a group of stylists early on to workshop the consultation questions and have those edited down to only the essentials before I begin building the prototype. In the future, I’ll work on having the copy nailed down before building the wireframes to cut down on time and costly revisions.